Ways to find all video files on Windows

Ways to find all video files on Windows, Can't find recorded and saved videos on PC. Below are ways to help you find all clips on Windows.
Device Links
Are you curious about what makes up a web page? Want to know how to change the font size or color on your website? By viewing the HTML code of a webpage, you can do all these things and more.

In this tutorial, we’ll show you how to view the HTML code of a webpage in Chrome.
Viewing HTML Code in Chrome
When writing in HTML, the source code is the series of tags and attributes used to define the structure and content of a web page.
The source code is read by web browsers and translated into the graphical web page you see on-screen. In addition to defining the look and feel of a web page, the source code can also be used to add interactivity, such as pop-up windows, forms, and drop-down menus.
While the average internet user may never need to view a web page’s HTML source code, there are several reasons some might want to do so.
For developers, viewing the source code can be a helpful way to understand how a page is structured and determine which styling and scripting elements are being used. For designers, it can be beneficial to see how other designers have used HTML to create effective layouts.
In some cases, users may also want to view the source code to troubleshoot errors or learn more about how a particular website or web application works. Whatever the reason, viewing the HTML source code is a relatively simple process in Chrome.
How to View the HTML Code of a Webpage in Chrome on a Windows PC
The Windows operating system is one of Chrome’s most compatible systems. Chrome is built on top of the open-source Chromium project, to which Microsoft is a major contributor. This compatibility extends to the HTML realm, where the popular browser allows users to view the HTML code of any website.
You can view the HTML code in two ways.
Using View Page Source
This method is straightforward:


The source code will appear in the new tab, and you can scroll through it to view the HTML markup for that page.
Using Developer Tools
To inspect the source code of a web page using Developer Tools in Google Chrome, follow the steps below.




Keep in mind that this method is best for HTML pages; it is possible to view the source code of other types of web pages, but the formatting may be more challenging to read.
How to View the HTML Code of a Webpage in Chrome on a Mac
If you’re a web developer, it’s important to be able to view the HTML code of a webpage. This lets you see how the page is structured and troubleshoot any issues that may arise. Fortunately, it’s easy to do in Chrome on a Mac. Simply follow these steps:





Alternatively, you can use Chrome Developer Tools to view the source code.




With just a few clicks, you can easily view the HTML code for any webpage in Chrome on a Mac. This can be helpful when you’re trying to troubleshoot web development issues or want to take a closer look at how a particular website is constructed.
How to View the HTML Code of a Webpage in Chrome on the iPhone App
If you’re using an iPhone, you can view the HTML code of any page in Chrome in two ways:
Tweaking the URL
You can easily view the HTML code of any page by making a small adjustment to the URL:




Using Developer Tools
Chrome Developer Tools are also available on iOS, but a different set of steps are required to launch it compared to PCs.
How to View the HTML Code of a Webpage in Chrome on the Android App
When using the Chrome app on your Android phone, you may want to view the HTML code for a webpage. This can be helpful if you are trying to troubleshoot an issue with the page or want to see how the page is structured. To view the HTML code for a webpage in Chrome on your Android phone, follow these steps:


This will open up the HTML code for that page in Chrome’s built-in Developer Tools interface. From there, you can view and edit the code as desired. Keep in mind that this method will only work if the website you’re trying to view allows access to its source code. If it doesn’t, you won’t be able to see anything other than an error message.
How to View the HTML Code of a Webpage in Chrome on an iPad
Chrome on the iPad app makes it easy to view the HTML code of any webpage. Simply follow these steps:


This should load the page’s source code in a new tab within Chrome. From there, you can save or share the code as needed.
The Source Code Is the Glue That Holds Pages Together
HTML is the foundation of any website. It provides the structure and content visitors see when they load a page in their browser.
While the final appearance of a page may be determined by CSS or other styling languages, the HTML code determines the page’s basic structure and content. Some changes can potentially break the page. For this reason, it is important to have a good understanding of HTML when viewing or making changes to the source code.
Also, keep in mind that while viewing the HTML code can be helpful in some cases, changes made to the code will not be reflected on the live webpage. Only changes published by the site’s administrator will be visible to visitors.
Have you tried viewing the HTML code of any webpage using any of the methods discussed in this tutorial? How did it go?
Let us know in the comments section.
Ways to find all video files on Windows, Can't find recorded and saved videos on PC. Below are ways to help you find all clips on Windows.
How to fix error 0xa00f4288 in the Camera app on Windows 10 & 11. Windows' default Camera App is the main tool for taking photos. So in the case of Win 10 & 11 cameras
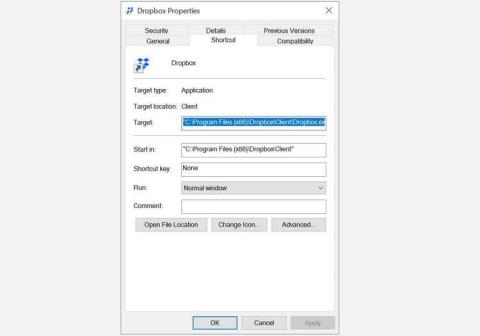
How to open multiple programs with one shortcut on Windows 10, You can actually open multiple programs at the same time with a single key. Here's how to use one
How to remove old boot menu options on Windows, Windows 10 dual boot is useful but can leave redundant boot options in the menu. Here's how to remove the menu
Instructions for fixing Snipping Tool errors on Windows 11. Windows 11 has officially been released for a while, but during use there are still many errors
Instructions for entering text by voice on Windows 11, Entering text by voice on Windows 11 helps you significantly improve your work efficiency. Here's how
How to turn on/off Sticky Key on Windows 11, Sticky Key makes the PC keyboard easier to use. Here's how to turn Sticky Key on and off on Windows 11.
What is Windows Modules Installer?, Windows Modules Installer sometimes takes up a lot of system resources. Is Windows Modules Installer important or not?
How to increase volume in Windows 10, How to increase computer volume to maximum level? Let's learn with WebTech360 how to increase Windows 10 computer volume
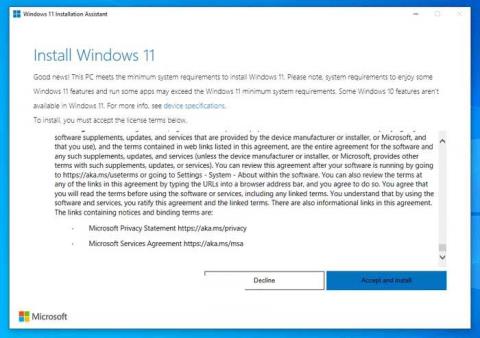
How to use Windows 11 Installation Assistant to install Windows 11, Windows 11 Installation Assistant is one of the best ways to upgrade your computer to Windows 11.
How to turn off the startup sound in Windows 11, Does the PC startup sound bother you? Then please refer to how to turn off the startup sound for PC running Windows 11 below
Instructions for changing the screen lock timeout on Windows 11. While using Windows 11, there are times when users will need to leave the computer for a period of time.
Instructions for optimizing Windows 11 to help increase FPS when playing games, Windows 11 is an operating system platform that is introduced as more improved in gaming quality, helping games
Windows 11: How to use and customize the Quick Settings menu, Windows 11 brings some great new features and the Quick Settings menu is no exception. Here it is
How to fix the error of not being able to start Windows 11 after turning on Hyper-V. Hyper-V helps you run virtual machines on Windows. However, after enabling Hyper-V, you cannot post again
How to fix error 0xc00007b in Windows, Windows displays error 0xc00007b when the application does not work properly. Below is a step-by-step guide to fix error 0xc00007b in
How to change the login screen on Windows 10/11, Don't like the blurry screen when logging in on Windows 10/11? So, instructions on how to turn off and change the login screen
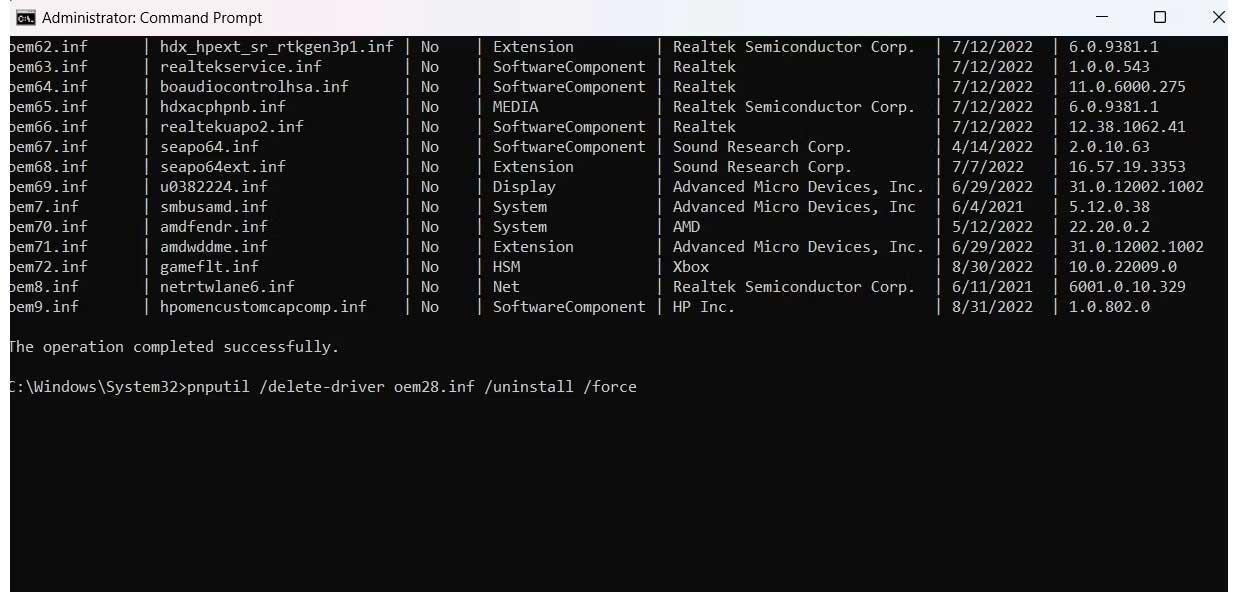
How to uninstall drivers in Windows 11, Do you want to remove unwanted drivers on Windows 11? Then please see instructions on how to remove drivers in Windows
How to fix No Internet Secured error on Windows 10, No Internet Secured is a common error on Windows 10. Below are simple ways to fix No Internet Secured error
How to fix the error of not being able to save an Excel file on Windows. If you can't save the Excel file, don't worry too much. Below are ways to fix the error of not being able to save the above Excel file