Mastering module scripts is a key part of becoming a successful Roblox developer. These handy script shortcuts are beneficial for coding common gameplay elements, like money, rewards, and enemy interactions. Using them saves a ton of time when writing code for your Roblox creations.
Module scripts might seem confusing at first, but this guide will explain why and how to use them.
The Basics of Module Scripts
Before figuring out how to use module scripts and connect them with your other scripts, it’s important to have a basic understanding of them. In simple terms, module scripts are script fragments. They’re used to store functions, variables, and other bits of code.
However, the main characteristic of a module script is that it can’t run by itself or do anything alone. Instead, it has to be called or accessed by other scripts. It’s almost like a reference that other scripts or other bits of code can contact to get the info they need for a function.
In terms of their usage and purpose, module scripts are usually used for storing functions that appear repeatedly in your game. For example, many games involve money or rewards given to the player when they do things, like beating enemies or winning quests.
A module script can be used to store the function and relevant data for rewarding a player. Then, when you’re writing other scripts about battling enemies or going on adventures, you can call out to the module script to grab the data you need.
Creating a Module Script
Here’s how to add a module script in only a few quick steps:
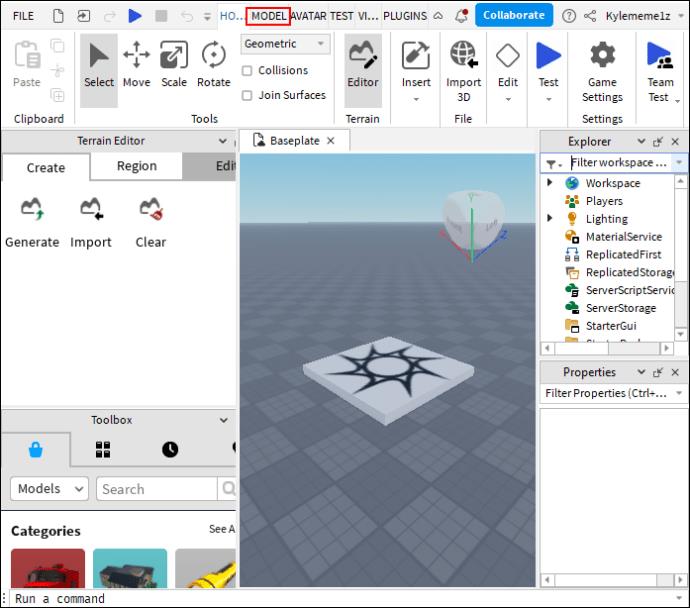
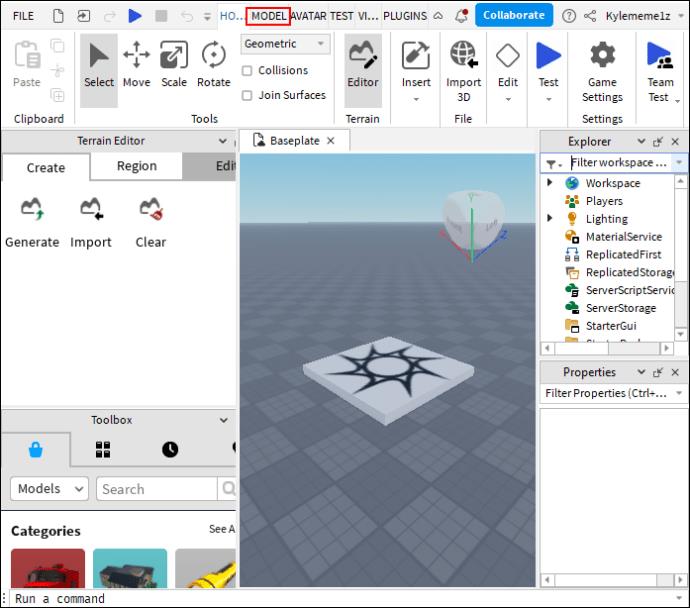
- Head to the “Model” tab in Roblox Studio.

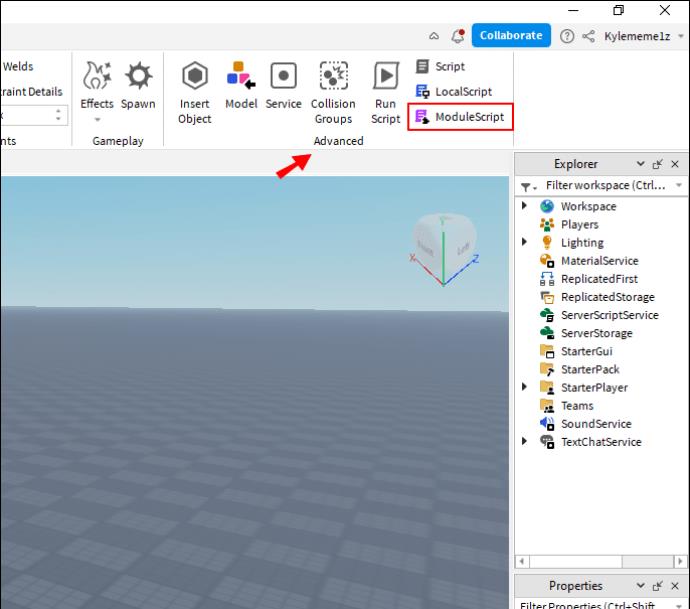
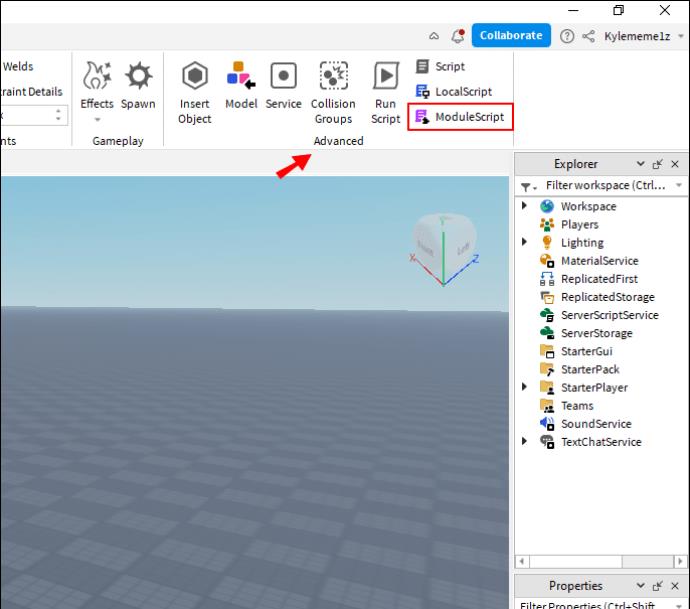
- Find the “Advanced” section in the top-right. Click on the purple button labeled “Module Script.”

- A new module script will open up in your workspace, ready to edit as you see fit.

The Structure of a Module Script
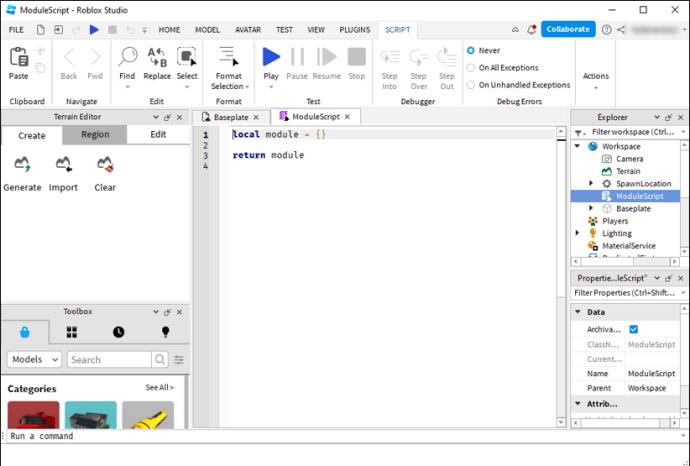
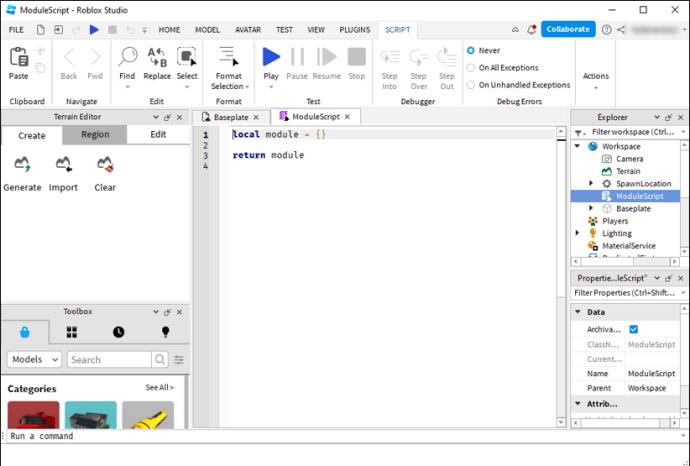
When you first add a module script, this is how it’ll look:
local module = {}
return module
That’s the basic structure for all module scripts. There are only two key lines. The first is used for making tables and storing functions and variables, while the bottom “return” line is the part that allows other scripts to draw info from the module.
Of course, as you edit and add to your module scripts, they can become much longer and more complex, but the two primary lines will always be present and remain mostly unchanged. Any data you choose to add should come in between them.
Renaming Module Scripts
Before doing anything else with your module script, you’ll most likely want to rename it. You may end up with dozens of module scripts as your game develops, so it’s helpful to give each one a relevant, easy-to-understand name to make things simpler for you.
Let’s imagine that you’re setting up a module with the function of rewarding players with coins, for example. You could pick a self-explanatory name like “CoinReward” and then add that to your module script instead of the word “module,” giving you this:
local CoinReward = {}
return CoinReward
Adding to Module Scripts
With just a couple of lines of code, module scripts won’t be much use. You’ll need to add more data to make them useful and worthwhile. There are all sorts of ways to customize your module scripts. But the two main additions people tend to make are variables and functions.
To add a variable, type the name of your module, followed by a dot, and then the name and relevant data for your variable, like this:
local CoinReward = {}
CoinReward.Variable = 100
return CoinReward
To add a function, you have to type “function”, followed by the name of your module and the relevant code for your function. For example, if we wanted to add a function to give a player a coin reward, it could start like this:
local CoinReward = {}
function CoinReward.GetCoins
return CoinReward
You could then add the necessary additional lines of code to establish the parameters for how a player would receive coins, how many they get, whether there are any modifiers, and so on.
Calling Modules From Other Scripts
The big thing to remember about module scripts is that they don’t do anything on their own. They can’t run code independently. Instead, they store code and functions that other scripts can call from. This is done using the “require()” function.
For instance, “require()” allows another script to seek out information from a module script, and you can use it by simply adding it as a variable in the script you wish to work with. For example:
local CoinReward = require(ServerStorage.CoinReward)
If you used the line above, your script would be able to load in information from the CoinReward module script you created earlier. You can then go much deeper, implementing various additional functions and variables to make your module script more useful and using the “require()” function to add it to other scripts.
FAQs
Do I need to use module scripts?
You don’t technically have to use module scripts, but they’re a convenient and efficient part of Roblox scripting. They can help you in a few different ways to organize your code and reuse the same functions multiple times without having to type out the same piece of code repeatedly. If you want to create complex and deep games more quickly and easily, mastering module scripts will definitely help you.
Are module scripts complicated?
They can be. Some developers, especially those who are new to Roblox Studio, can struggle to figure them out at first. Others, especially seasoned coders, don’t have much trouble working with them. Even if you find them confusing at first, practicing should help, and there are various video tutorials and guides to follow to take you through your first module scripts.
Why isn’t my module script working?
If you see an error like “not a valid number,” you might have just made a typo. Even a minor spelling error in the name of your module script can make it impossible to call from. Take a closer look to make sure the names match across your scripts. If there isn’t a spelling mistake, another coding error could be causing the problem. For example, you might be missing the “require()” script.
Where do I put my code in a module script?
All of the code you want to add to a module script should be put between the initial “local module = {}” line and the “return module” line. Don’t try to add anything before or after these two areas, as it may cause confusion and lead to errors that are difficult to resolve.
Master Module Scripts
If you’re just starting out with Roblox scripting, module scripts may seem tricky. But it’s strongly recommended to figure them out and make them a part of your coding skill set. Once you’ve learned the basics and created your first module script, it should become easier to make more and reap the rewards, saving lots of time and getting your code organized and under control.
Have you used module scripts much in Roblox Studio? Have you got any useful coding tips and tricks to help beginners? Share your wisdom and thoughts in the comments below.