Macrorify helps you create tasks that automatically click and detect images. In this article, let's learn with Download.vn how to create all types of automatic clicks and swipes on Macrorify .
Automatically click in Macrorify
You have two ways to generate clicks on Microrify, including:
Method 1: Use the icon  on the toolbar or the bar below.
on the toolbar or the bar below.
Method 2: Use the click() function in the code
Generate long clicks, double clicks, delayed, random clicks

Touch the click point to open this menu. Most of the parameters are very easy to understand.
Increase the Hold parameter to create a long click.
Increase the Repeat parameter to create double clicks, triple clicks in a row...
Use Randomize to randomize the click position for each iteration. The coordinates of a click are randomly generated within a circle with the initial coordinates in the center and the number entered as the radius (x +- a, y +- a).
Equivalent code
click(Point(1200, 540), CParam.hold(100).repeat(3).delay(0).waitNext(100).random(0))
Auto swipe in Macrorify
Swiping is the act of moving a finger from one point to another. You can swipe with multiple fingers. Most touchscreens support 10-finger swipes, and so does Macrorify.
Method 1: Use the icon  in the toolbar or the bar below
in the toolbar or the bar below
Method 2: Use the swipe() function in the code

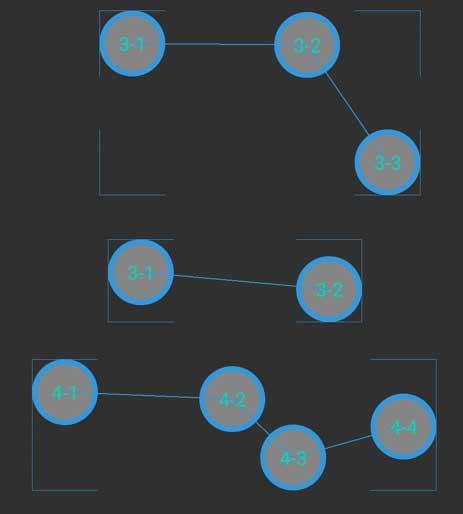
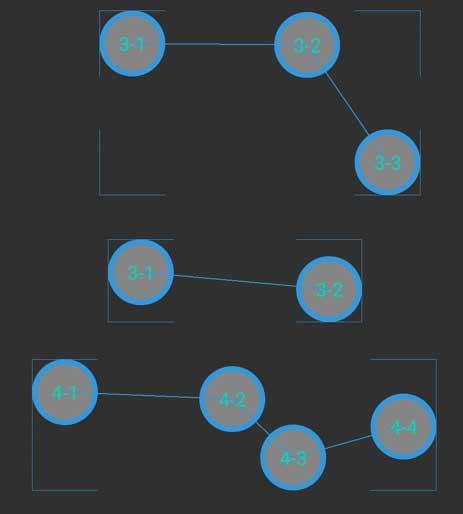
Each point on the screen (3-1, 3-2…) is called Swipe Point. Multiple points connect together (3-1 -> 3-2 -> 3-3) to form a Swipe Path or a Finger.
Swipe point

Touch the point to open the popup.
Use Hold to change the time a point is held.
Change Speed to control the speed of movement from one point to another.
You have 6 presets to choose from: Very Slow - Very Slow, Slow - Slow, Normal - Normal, Fast - Fast, Very Fast - Very Fast, Flick - Light Tap.
Popular swipe gestures:
- Drag & Drop: Create a Swipe with 1 path and 2 points. Set the Hold time for the first point to a high value (e.g. 3000ms)
- Pinch: Create a Swipe with 2 paths, each path has 2 points. Arrange two roads facing each other.
- Zoom: Similar to Pinch but creates 2 path points facing away from each other.
- Move character: Similar to drag & drop but instead of keeping the first point, we will now keep the second point.
Equivalent code
var path = [SwipePoint(Point(220, 710), 0, 20), SwipePoint(Point(454, 712), 0, 10)]
swipe(path, SParam.repeat(3).delay(0).waitNext(100).random(0))
Hopefully the above instructions help you use Macrorify more easily.

 on the toolbar or the bar below.
on the toolbar or the bar below.
 in the toolbar or the bar below
in the toolbar or the bar below